


Flex-IT | Zakelijke dienstverlening en IT-oplossingen Multifunctioneel HTML5 responsief websitesjabloon door AminThemes

Techida - Zakelijke dienstverlening Bedrijf en IT-oplossingen Multifunctionele responsieve websitesjabloon door erramix

Technoit | IT-oplossingen en zakelijke dienstverlening Multifunctioneel responsief websitesjabloon door zrthemes
 SALE
SALE
DentaFlex | Tandheelkundige HTML-websitesjabloon door Devteambd





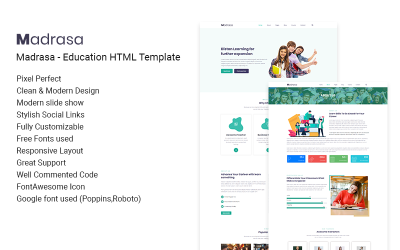
Educate - Online onderwijs en cursussen HTML-websitesjabloon door uiparadox


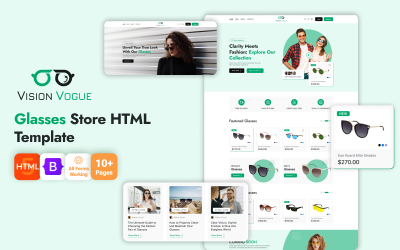
Vision Vogue - Brilwinkel e-commerce HTML-websitesjabloon door uiparadox

Techway - Softwareontwikkeling en zakelijke dienstverlening Multifunctionele responsieve websitesjabloon door zrthemes

DolphinHaven - Websitesjabloon voor dieren en huisdieren door zrthemes
 SALE
SALE





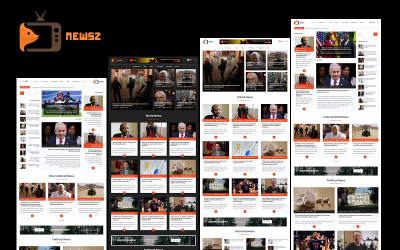
NewsZ - HTML-websitesjabloon voor krant, blog, tijdschrift, fotogalerij, videogalerij en tijdschrift door MhrTheme

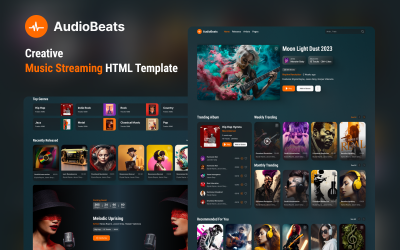
Ontketen muzikale schittering met audioBeats: professionele oplossing voor het streamen van HTML-muziek door uiparadox

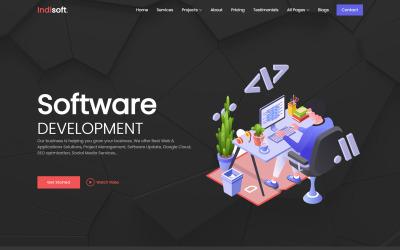
Indisoft - Softwarebedrijf en zakelijke dienstverlening Multifunctionele responsieve websitesjabloon door zrthemes


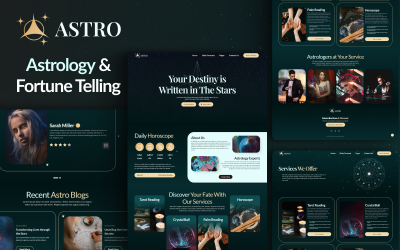
Astro: ontketen kosmische inzichten met een HTML-thema voor liefhebbers van astrologie door uiparadox



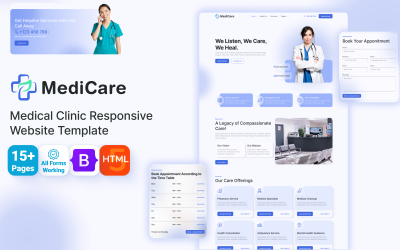
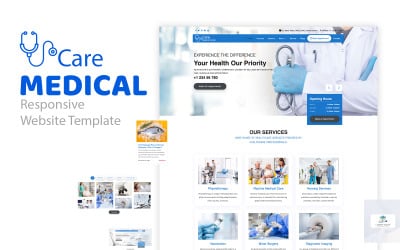
Medicare - HTML-websitesjabloon voor ziekenhuis, diagnostiek, kliniek, gezondheidszorg en medisch laboratorium door uiparadox

Zorg - Medisch responsieve HTML5-websitesjabloon door zrthemes

Bloemen - Responsieve HTML-trouwsjabloon door DifferenzSystem


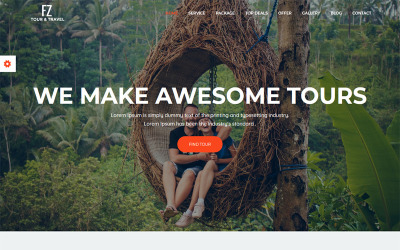
FZ - Website-sjabloon voor Bootstrap van Tour & Travel Agency door themes_oceans

Blackjack - HTML-sjabloon voor online casino, gokken en wedden door NextGenerationDev

Cleanex - Verbeter uw schoonmaakbedrijf met een superieure HTML-sjabloon voor schoonmaakwerkzaamheden door DiscreteDev

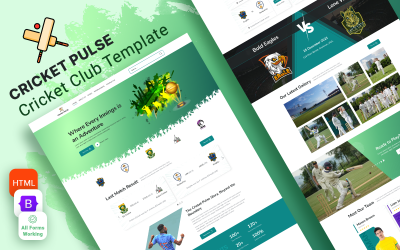
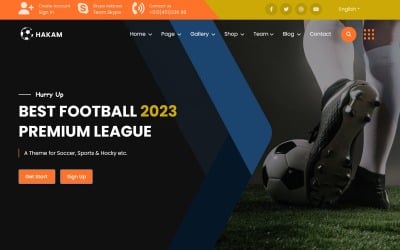
Hakam - Sjabloon voor Scoccer Clup & Sport-website door Theme_Family

Gymlab - HTML-sjabloon voor yoga en fitness door WebrockMedia

Kabir - Websitesjabloon voor logistiek en verhuisbedrijf door Theme_Family
Beste HTML-voorbeeldsjablonen
Klaar om uw webontwerpvaardigheden naar een hoger niveau te tillen? Krijg de vliegende start die u nodig hebt met HTML-voorbeeldsjablonen die vooraf zijn gevuld met demo-inhoud die u een voorproefje geeft van hoe uw site eruit zal zien voordat deze wordt gelanceerd. Geen stress meer over webdesign en geen tijd verspillen aan coderen - laat verbazingwekkende kant-en-klare thema's al het zware werk voor je doen. Sterker nog, het is sneller en leuker.
Waarom u een HTML-sjabloon met demo-inhoud nodig heeft
Als u een startpunt nodig heeft voor uw volgende online project, is een sjabloon voor de inhoud van een demowebsite een uitstekende keuze. Het kan je helpen snel op ideeën te komen, je inspiratie te geven en je productiever te maken omdat het zoveel opties heeft. Al deze eenvoudige HTML-websitesjablonen zijn vooraf geladen met demo-inhoud zodat u meteen kunt zien hoe alles eruit zal zien. Het is alsof u een kant-en-klare site heeft die alleen nog maar hoeft te worden aangepast aan uw behoeften en voorkeuren. U kunt snel aan de slag, waardoor u tijd en moeite bespaart.
Wie zou HTML-sjablonen met voorbeeldinhoud kunnen gebruiken?
Of u nu een webwizard bent of een amateur-tovenaar in opleiding, deze eenvoudige HTML CSS-sjablonen kunnen een magisch hulpmiddel zijn dat het bouwen van een site stressvrij maakt. Ze bieden alle benodigde tovenarij en bezweringen in de vorm van HTML- en CSS-code, evenals voorbeeldinhoud om inspiratie op te doen. Hierdoor creëer je in een mum van tijd je eigen betoverende site.
Als u op zoek bent naar een eenvoudige en snelle manier om uw webproject van de grond te krijgen, dan is een kant-en-klare website-indeling met demo-inhoud een absolute redder in nood! Hiermee heb je in een mum van tijd je eigen site up and running zonder talloze uren te besteden aan het helemaal opnieuw opbouwen.
Site-Building met HTML Demo Content Templates
Een geheel nieuwe website ontwikkelen lijkt in eerste instantie misschien een ontmoedigende taak. HTML-demo-inhoudsjablonen zullen uw leven echter veel gemakkelijker maken. Hier is een eenvoudige stapsgewijze handleiding voor het maken van een geweldige site met deze thema's in vijf eenvoudige stappen.
- Kickstart uw reis door een voorbeeld webdesign te kiezen. U kunt uw zoekopdracht verfijnen met de linker filterbalk als u zich overweldigd voelt om de juiste te vinden. In het bijzonder bent u hier vrij om een site-onderwerp, kleurenschema, JS-framework, Bootstrap-versie, galerijscript en meer te kiezen.
- Wees creatief en vervang een demovoorbeeld door uw eigen originele en geestige inhoud om uw project te onderscheiden. Dit is een uiterst cruciale stap bij het maken van opvallende pagina's die de aandacht van uw doelgroep trekken en u helpen hoger te scoren.
- Vergeet niet uw pagina's op te fleuren met de nodige afbeeldingen of video's die bezoekers zullen trekken en uw site er professioneler en visueel aantrekkelijker uit laten zien. Als je nog een stap verder wilt gaan, voeg dan GIF's of memes toe voor een extra dosis plezier en humor!
- Test uw project grondig op verschillende browsers en apparaten om er zeker van te zijn dat het er perfect uitziet en optimaal presteert op alle apparaten. Dit omvat het controleren op compatibiliteitsproblemen en ervoor zorgen dat de lay-out geschikt is voor mobiele apparaten en dat alle functies werken zoals verwacht. Het is raadzaam om een paar tests uit te voeren met echte gebruikers om hun feedback te krijgen en ervoor te zorgen dat iedereen gemakkelijk en intuïtief door een website kan navigeren.
- Zodra alles in orde is, start je het live! Laten we beginnen!
Veelgestelde vragen over HTML-voorbeeldsjablonen
Wat zijn HTML-voorbeeldsjablonen?
Hiermee kunt u uw webpagina's snel aanpassen. Ze geven u voorbeelden van tekst en afbeeldingen om u te inspireren om precies de look en feel te creëren die u wilt.
Zijn de HTML-voorbeeldsjablonen aanpasbaar?
Ze zijn aanpasbaar en staan open voor maatwerk, net als een leeg canvas. Of u nu op zoek bent naar een eenvoudige lay-out of iets ingewikkelder, deze thema's geven u de vrijheid om webpagina's te maken die eruit zien zoals u dat wilt. Met de juiste tools en kennis kun je elk thema er uniek en professioneel uit laten zien.
Wat zijn enkele veelvoorkomende fouten die u moet vermijden bij het gebruik van een HTML-demo-inhoudsjabloon?
Het is erg belangrijk om een HTML-voorbeeldthema correct in te stellen, ervoor te zorgen dat het alle benodigde onderdelen bevat en uw code te optimaliseren voor betere prestaties. Dit helpt u fouten zoals onjuiste opmaak, verbroken koppelingen en plaatsaanduidingstekst te voorkomen, wat u tijd en geld zal kosten.
Is het nodig om de demo-inhoud te vervangen door mijn eigen inhoud?
Een belangrijk onderdeel van het maken van een succesvolle website is het vervangen van de demo-inhoud door die van u. Voorbeeldtekst en afbeeldingen kunnen nuttig zijn om u een idee te geven van hoe de site eruit zou kunnen zien. Het zal echter niet erg nuttig zijn als het uw merk of boodschap niet nauwkeurig weergeeft. U moet dus de tijd nemen om inhoud te maken die uniek is en past bij de behoeften van uw bedrijf. Als u dit doet, onderscheidt uw site zich van de rest en geeft u uw bezoekers een superieure ervaring.
