PrestaShop 1.6.x. 如何管理页眉和页脚链接
May 15, 2014
下面的教程将向您展示如何管理 header and footer links in PrestaShop 1.6.x templates.
-
Header links
-
The header links of the PrestaShop template are defined by the Permanent links block module.
如果要向其中添加或删除元素,则应该编辑 主题/ themeXXX /模块/ blockpermanentlinks / blockpermanentlinks -header.tpl 文件位于PrestaShop安装中的 hosting server.
-
使用任何代码打开该文件 editor. 菜单被创建为一个无序列表. 每个菜单元素都被包装成
-
例如,下面的代码行表示 Sitemap menu element:
- {l s='sitemap' mod='blockpermanentlinks'}
a href="{$link->getPageLink('sitemap')|escape:'html'}" - is the URL to the page{l s='sitemap' mod='blockpermanentlinks'} -是显示按钮名称的代码 -
-
要添加到畅销书页面的链接(http://yourdomain.com/best-sales.Php),您应该将以下代码行添加到 主题/ themeXXX /模块/ blockpermanentlinks / blockpermanentlinks -header.tpl file.
- {l s='Best sales' mod='blockpermanentlinks'}
-
To add a link to some CMS 页面,您应该首先获得该页面的链接. 让我们添加到About Us页面的链接. It is http://templatetesting.com/vincent/index.php?id_cms=4&controller=cms&id_lang=1 .
You should edit the 主题/ themeXXX /模块/ blockpermanentlinks / blockpermanentlinks -header.tpl 文件并添加以下代码行:
- {l s='About Us' mod='blockpermanentlinks'}
-
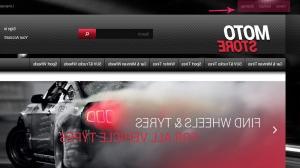
保存更改并检查 website 前端看看你如何修改的 header menu.
注意:如果您想要更改新按钮的名称或添加其翻译,您可以这样做 Localization -> Translations menu of your back end. 欲了解更多详情,请浏览 PrestaShop 1.6.x. How to edit menu titles video tutorial.
$link->getCMSLink(’4′, ‘CMS page’) 意味着我们要加载 CMS page with ID 4. 您可以在页面URL中看到. s=’About Us’ is a button title.
Footer links
-
控件中的链接使用了哪些模块 footer of the site.
-
登录PrestaShop管理面板. Navigate to Modules -> Positions
and look for the displayFooter hook.
-
中表示链接块的模块 footer:
-
Categories block – this module 自动显示您所拥有的类别 Catalog->Categories. 您可以编辑诸如目录根之类的选项, maximum depth, 子级别的动态(动画)模式, sort by, sort order and footer columns in the Modules->Modules-> Categories block ->Configure menu.
-
CMS block -可以添加链接的块 CMS 页面,一些存储页面和自定义链接到外部资源.
To edit this module, navigate to the Modules->Modules-> CMS block ->Configure menu. 在这里,您将找到以下选项:
-
中显示各种链接和信息 Footer -启用/禁用链接块的选项 footer.
-
Footer links – choose links to CMS pages from Preferences->CMS you want to show.
-
Footer information -自定义文本字段. You can use HTML tags there. 如果你想添加一些自定义链接(例如,到Google),使用以下代码:
Google
Replace http://www.google.com/ 使用所需的URL,并使用所需的标题而不是 Google.
-
Various links in the footer -在这里你可以看到启用/禁用链接到“我们的商店,” “Price drop,” “New products,” “Best sales,” “Contact us,” sitemap pages and copyright notification.
-
Click the Save 按钮保存您的信息块配置.
-
-
我的账户被你的冻结了 website’s footer -显示与用户帐户相关的链接块. 您可以在下面启用或禁用该块 Modules -> Modules 在PrestaShop管理面板中.
如果要添加/删除指向它的链接,则需要编辑 /主题/ themeXXX /模块/ blockmyaccountfooter / blockmyaccountfooter.tpl file on your FTP. 中的语法相同 主题/ themeXXX /模块/ blockpermanentlinks / blockpermanentlinks -header.tpl file.
-
请随时查看下面的详细视频教程:
If you already have an html based website 与管理面板,需要一些其他类型的模板,审查我们的 Bootstrap Admin Themes.